
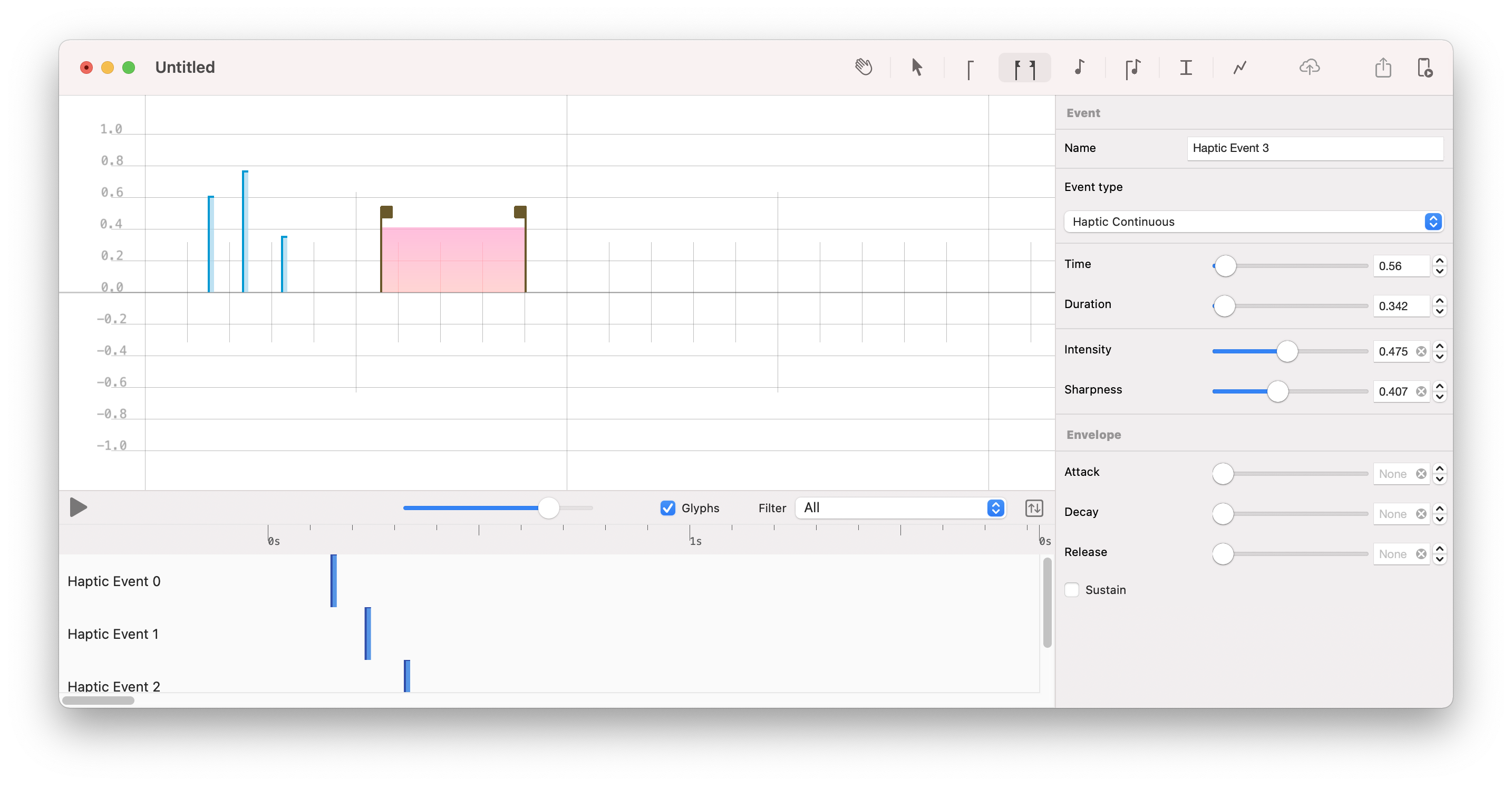
Haptrix is laid out into three main screens, the canvas, where you draw, the inspector where you can refine, and the timeline where you can quickly find a specific event
Quick Access to swap between Haptic Events, Uploading and Running on Device
Your main work area
A list of Haptic Events
Change the individual properties of Haptic Elements, or configure project settings
Haptrix supports DarkMode for both its macOS & iOS Apps